免费CDN jsDelivr使用

jsDelivr是什么?
jsDelivr是一种特殊的CDN。 它旨在让用户下载npm和Github上托管JavaScript库。 (如果它们托管在Wordpress.org上,则还可以加载Wordpress插件)。也就是说它可以镜像以下服务
- wordpress的插件、模板
- GitHub开放仓库
- NPM公共镜像仓库加速
也就是说,我们可以不再自建或自维护CDN!你是NPM的包,它可以同步后为你分发到全球的各个CDN高速节点。你是Github仓库同样也可以使用全球的CDN静态加速。即使你是wordpress的站长,你还可以用它来同步你所使用的模板、插件等。不再需要维护CDN,我们只需要在以上平台上发布,jsDelivr会自动镜像并且分发。
简单demo
1 | https://cdn.jsdelivr.net/gh/a2501521908/jsdelivr-cdn@1.0/getlanguage.js |
我在GitHub上发布了一个仓库jsdelivr-cdn,并且创建了一个版本为1.0,我只需要根据路径取出我所需要的文件即可
应用
应用中暂时不演示其他,只演示GitHub镜像CDN的使用,别的均是换汤不换药,使用官方规定的网络路径访问即可
Github
规则
1 | https://cdn.jsdelivr.net/gh/github用户名/仓库名@版本号/文件路径 |
0.准备工作
分支不限,核心原理就是创建一个仓库的release版本,然后jsDriver会同步你的创建的release版本
- 先在Github上创建一个公开的仓库
- 使用Git推送至相关分支仓库的代码,也就是你要使用CDN加速的代码
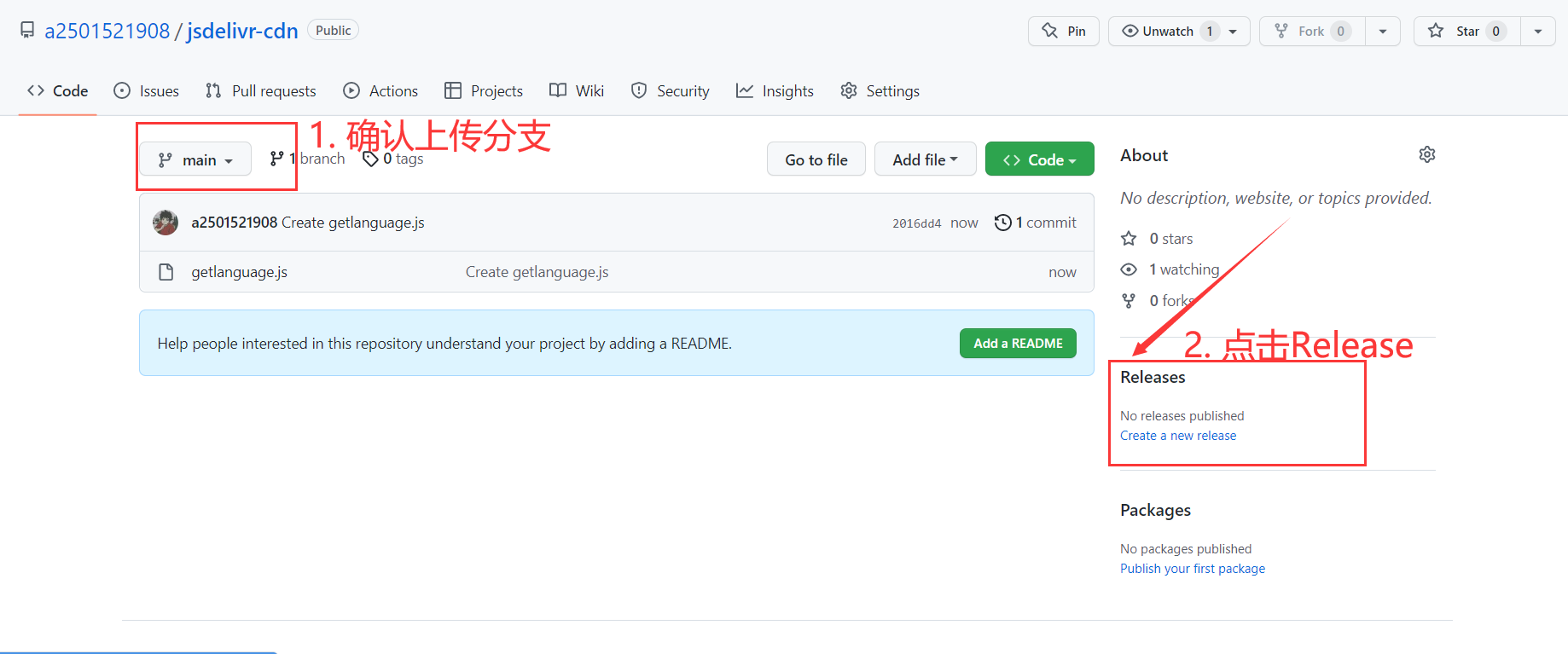
1.创建仓库的Release
- 点击
Create new release

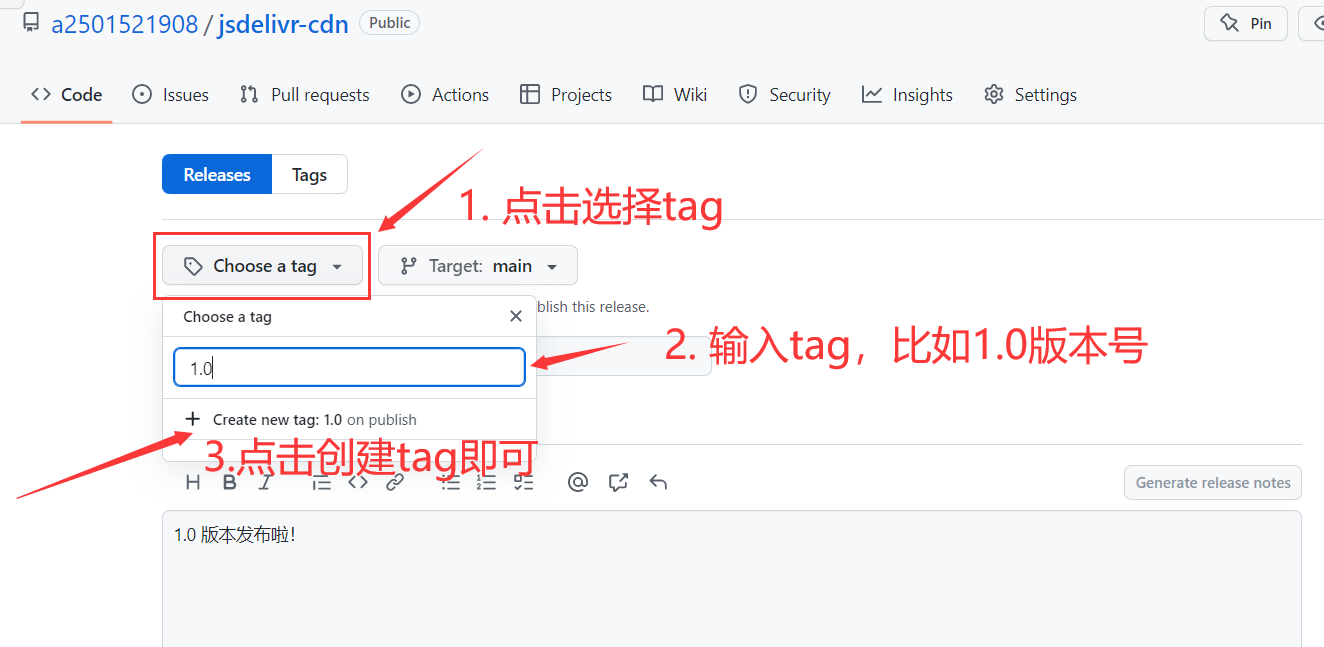
2.填写版本号
tag如果不理解在这里可以理解为版本号target是你这个tag需要引用的分支,选择你需要引用的分支,我这里直接选择了main- 点击
new create tag即可 - 确认都没问题了,我们选择最下面的
Publish release,创建完成版本即可

3.测试和应用
- 原版本 https://cdn.jsdelivr.net/gh/a2501521908/jsdelivr-cdn@1.0/getlanguage.js
- 压缩版本 https://cdn.jsdelivr.net/gh/a2501521908/jsdelivr-cdn@1.0/getlanguage.min.js
WordPress
从 WordPress.org 插件 SVN 存储库加载任何插件:
1 | https://cdn.jsdelivr.net/wp/plugins/project/tags/version/file |
加载文件的确切版本:
1 | https://cdn.jsdelivr.net/wp/plugins/wp-slimstat/tags/4.6.5/wp-slimstat.js |
加载最新版本(不推荐用于生产用途):
1 | https://cdn.jsdelivr.net/wp/plugins/wp-slimstat/trunk/wp-slimstat.js |
请求最新版本是危险的,因为新版本可能会带来重大更改。
从 WordPress.org 主题 SVN 存储库加载任何主题:
1 | https://cdn.jsdelivr.net/wp/themes/project/version/file |
加载文件的确切版本:
1 | https://cdn.jsdelivr.net/wp/themes/twenty-eightteen/1.7/assets/js/html5.js |
将“.min”添加到任何 JS/CSS 文件以获得缩小版本 - 如果不存在,我们将为您生成它。所有生成的文件都带有源映射,可以在开发过程中轻松使用:
1 | https://cdn.jsdelivr.net/wp/themes/twenty-eightteen/1.7/assets/js/html5.min.js |
NPM
发布至官方NPM仓库即可
官方提供的访问路径格式为: https://cdn.jsdelivr.net/npm/包名@版本号/目录
评论
评论插件加载失败
正在加载评论插件