video玩出新花样当background

hi,好久不见啊。转眼间端午节了,不知道你们又在干嘛呢?别的不扯了,端午节快乐啊哈~
因为前几天我们要进行网页设计大赛,所以我们小组又焦头烂额的坐在了一起:“又做东西啊,烦死了”!最终我们还是做出来了。也得了个第一名,虽然不怎么好。但也是对自己努力的一个肯定。
学习中遇见了一些问题就不说了,我们做的页面是支付宝全站,但是支付宝个人中心有一个拿video当做视频背景的元素,我们一直没搞懂。但是恍然大悟,我们可以使用z-index属性来定义啊。好那么我们详细欣赏下面的教程!
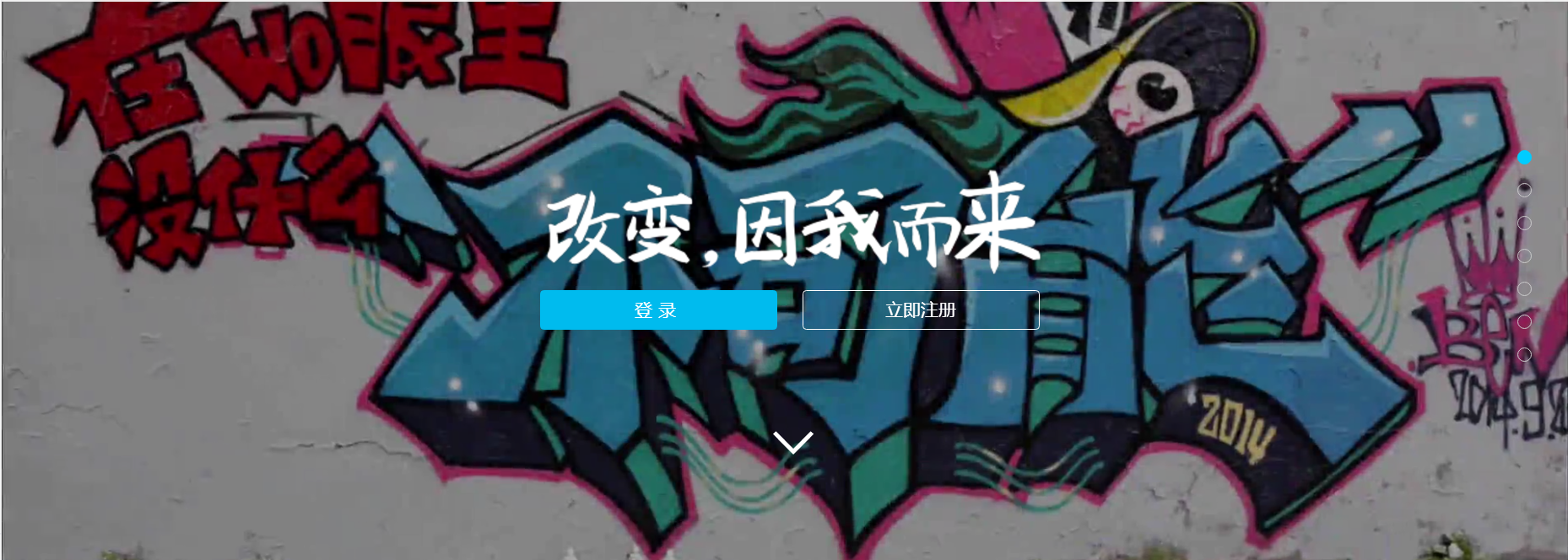
下面先给大家截图一下这个效果吧,大神勿喷~ 但是截图的又不能动~~
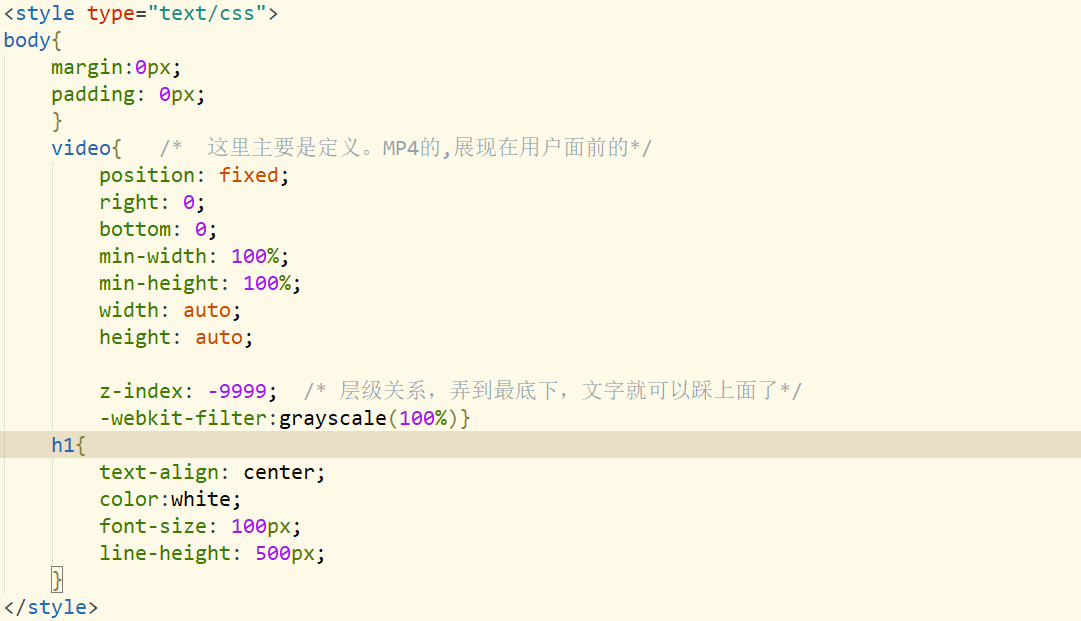
多了话不多说我们先来分析一波,首先我们这个东西用视频当做背景,所以背景一定在下面的,所以设置他的层级代码肯定为负的最多的,因为上面要放内容。那么我们既然弄肯定要全屏还有把他固定在哪里,即使我们不设置数值。然后设置他的显示亮度。多了不说了css代码上了。

那么看到这里就有疑问了,有人问 -webkit-filter:grayscale(100%) 这段代码是干嘛的,显示的亮度。但是需要支付浏览器,webkit是兼容谷歌的,如果展示在用户面前需要兼容多个浏览器,具体的自行百度下。
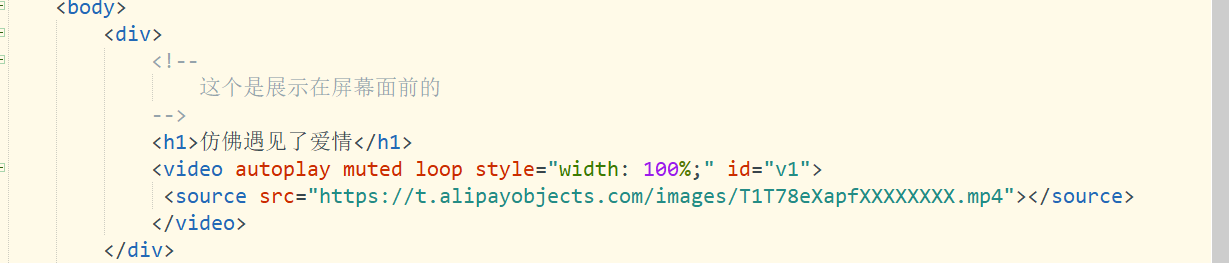
好那么我们css设置完成了,好我们展示下我们html的代码吧。
这个代码其实就是正常的插入一段视频。无需多的理解。
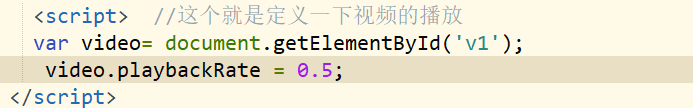
好一个视频已经展现在我们的面前,总是感觉视频的速度可能播放太快或者太慢没有视觉感觉。好我们定义一下他的视频背景,首先这个 id=v1 v1是自己取得名字,这个根据开发者自己来定。其中的0.5自行改数值。

就这么简单我们的一个页面已经制作完成啦。现在我们看下效果吧!有什么不懂得可以QQ问我哦~
评论
评论插件加载失败
正在加载评论插件